Cannot find module 问题
在测试WebRTC codelab的时候,运行codelab\complete\step1出错,抛出Error:
module.js:340 throw err; ^ Error: Cannot find module 'node-static' at Function.Module._resolveFilename (module.js:338:15) at Function.Module._load (module.js:280:25) at Module.require (module.js:364:17) at require (module.js:380:17) at Object.<anonymous> (X:\WebProjects\codelab\complete\step1\server.js:1:72) at Module._compile (module.js:456:26) at Object.Module._extensions..js (module.js:474:10) at Module.load (module.js:356:32) at Function.Module._load (module.js:312:12) at Function.Module.runMain (module.js:497:10)
看到StackOverflow上有人出主意“$ npm install connect@2.X.X”“$ npm install serve-static”云云,不起作用,在这里给出正确解决方案。
为何发生Cannot find module问题
首先明确全局模块的默认安装位置:
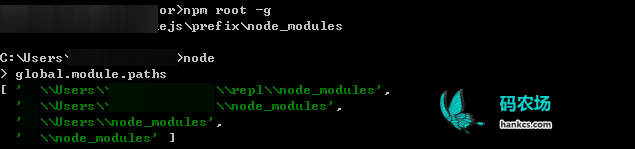
$npm root -g X:\Program Files\nodejs\prefix\node_modules
接着查看全局模块的默认搜索路径:
$node > global.module.paths [ 'X:\\Users\\Admin\\repl\\node_modules', 'X:\\Users\\Admin\\node_modules', 'X:\\Users\\node_modules', 'X:\\node_modules' ]
发现两者并没有交集,难怪找不到。

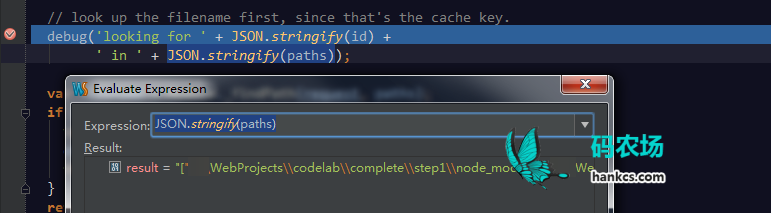
接着在core-modules-sources/lib/module.js上下了个断点,发现Node.js默认还从下列路径搜索全局模块:
["Y:\\WebProjects\\codelab\\complete\\step1\\node_modules","Y:\\WebProjects\\codelab\\complete\\node_modules","Y:\\WebProjects\\codelab\\node_modules","Y:\\WebProjects\\node_modules","Y:\\node_modules","X:\\Users\\Admin\\.node_modules","X:\\Users\\Admin\\.node_libraries","Y:\\Program Files\\lib\\node"]

更加确定了我的猜想,默认的搜索路径并不包含模块的默认安装路径。
解决Cannot find module方案
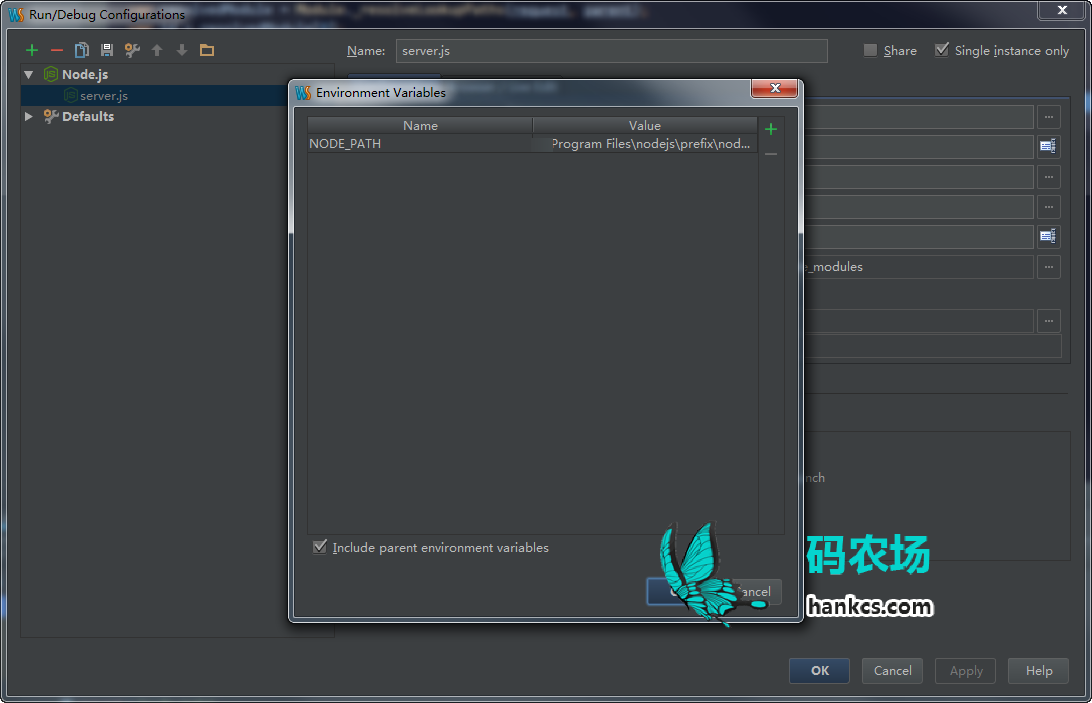
那么解决方案就简单了,先npm install node-static -g,然后可以添加环境变量 NODE_PATH ,指向 npm root -g 给出的路径。也可以在WebStorm的项目配置上做一个项目级别的变量:

还可以在项目目录下npm install node-static。
至此问题解决。
![]() 知识共享署名-非商业性使用-相同方式共享:码农场 » 解决Node.js Error: Cannot find module ‘node-static’
知识共享署名-非商业性使用-相同方式共享:码农场 » 解决Node.js Error: Cannot find module ‘node-static’
 码农场
码农场
在哪里可以点赞?
同问,mac系统怎么用命令行的形式配置node_path
请问环境变量 NODE_PATH 怎么配置?