CSDN没有签名档功能,但是编辑器里提供了各种富文本代码,于是我就自己开发了一个Chrome的插件AutoCSDN。AutoCSDN可以在每个帖子的编辑框里插入签名档,并且你可以很方便地通过AutoCSDN定制签名档。
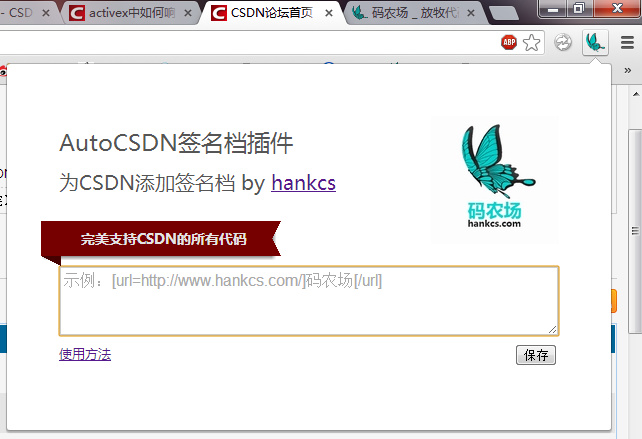
插件预览图(点击chrome右上角的蝴蝶图标打开AutoCSDN的编辑框):

CSDN签名档实测效果图:

下载地址:
安装方法请注意,下载完成后Chrome会尝试自动安装,但是AutoCSDN没有谷歌市场的签名所以会“无法安装”。这时只要打开Chrome的拓展程序界面:chrome://extensions/,然后用鼠标将AutoCSDN.crx拖到拓展程序列表中即可。
由于谷歌的Chrome应用商城要收5美元的注册费,hankcs比较穷 拿不出来
拿不出来 ,所以暂时没有上传到web store
,所以暂时没有上传到web store 。
。
开发者信息中心 > 开发者注册
首次发布项目之前,您必须支付 US$5.00的一次性开发者注册费。我们收取此费用的目的是对开发者帐户进行验证,并为用户提供更好的保护,以防他们受到欺骗性活动的侵害。
支付注册费后,您就可以发布任意数量的项目,且无需再支付注册费了。
我们会使用 Google Checkout 处理这笔 US$5.00的付款。如果您之前未使用过 Google Checkout,则需要提供结算信息。
签名档定制方法:
先去CSDN随便打开一个帖子,然后在编辑器里编辑你的签名档,编辑好了之后复制粘贴到AutoCSDN的编辑框里(点击chrome右上角的蝴蝶图标打开AutoCSDN的编辑框),点击保存即可。这样每次你打开一个CSDN的帖子,AutoCSDN就会为你预先插入一个你定制的签名档。
比如说,你可以输入下面这段签名档代码:
[url=http://www.hankcs.com/acg][color=Red][b][size=16px]码农场——码农播种代码、放牧思想的农场![/size] [/b][/color] [img]http://t1.qpic.cn/mblogpic/6eba7cc8b673554dffbc/2000.jpg[/img][/url]
就可以得到上图的签名档效果。
原理其实很简单,AutoCSDN利用一段js脚本注入用户打开的帖子,找到编辑器并且往编辑器里复制用户提供的签名档代码。
用户提供的签名档代码通过Chrome提供的API保存和读取,也就是chrome.storage.local.set和chrome.storage.local.get这一对API函数。
最重要的核心代码:
var editor = document.getElementById("editor");
editor.value="";
window.onbeforeunload=function()
{
//储存信息
chrome.storage.local.set({'editor': editor.value}, function() {});
};
window.onload=function()
{
//读取信息
// chrome.storage.local.get(['value': str], function() {});
chrome.storage.local.get('editor', function(value)
{
if (value && value.editor)
{
editor.value = value.editor;
}
else
{
//editor.value = "Not Anything";
}
});
};
document.getElementById("save").onclick=function()
{
chrome.storage.local.set({'editor': editor.value}, function() {});
}
简单归简单,但是对于hankcs来说,也的确花了几个小时。因为hankcs以前一直专注于本地开发,对于Web开发知之甚少。这次兴致来了做CSDN的签名档插件,完全是现学现卖。CSS代码和Chrome插件的Demo都是参考前辈的,文末会附带链接。
如果你对AutoCSDN有任何建议,欢迎留言。
参考文章:
http://www.cnblogs.com/rush/archive/2013/01/30/2883694.html
https://crxdoc-zh.appspot.com/trunk/apps/storage.html#method-StorageArea-get
http://www.cnblogs.com/JiangHuakey/archive/2011/09/08/2171053.html
 码农场
码农场
大神,收我为徒吧
请问chrome 开发要什么条件和配置?
熟悉一点Javascript,找个趁手的IDE就行了
复制粘贴到AutoCSDN的编辑框 autocsdn的编辑框在哪里啊,没看到啊, 插件已安装
chrome右上角的蝴蝶图标点一下就弹出来啦,
看到了。 站长js这么牛叉,准备准备今年的火车票预订吧~
我只是个初学者啦
这是很实用的东西!mark
谢谢支持